Introducing Gridly: A Modern Data Table Library
Introducing Gridly: A Modern Data Table Library
We're excited to announce the release of Gridly, a flexible and modern data table library for React applications. Built with TypeScript and TanStack Table, Gridly provides a simple and powerful way to create data tables with sorting, filtering, and pagination.

Why Gridly?
Data tables are a common component in web applications, but they can be complex to implement and maintain. Gridly aims to simplify this process by providing a clean, type-safe API that's easy to use and extend.
Key Features
- TypeScript-first API: Built with TypeScript for better developer experience and type safety.
- Framework-Ready Core: Currently supports React, with plans to add support for Angular, Vue, and Svelte.
- Theming: Built-in themes (light, dark, blue, green) and support for custom themes via Tailwind.
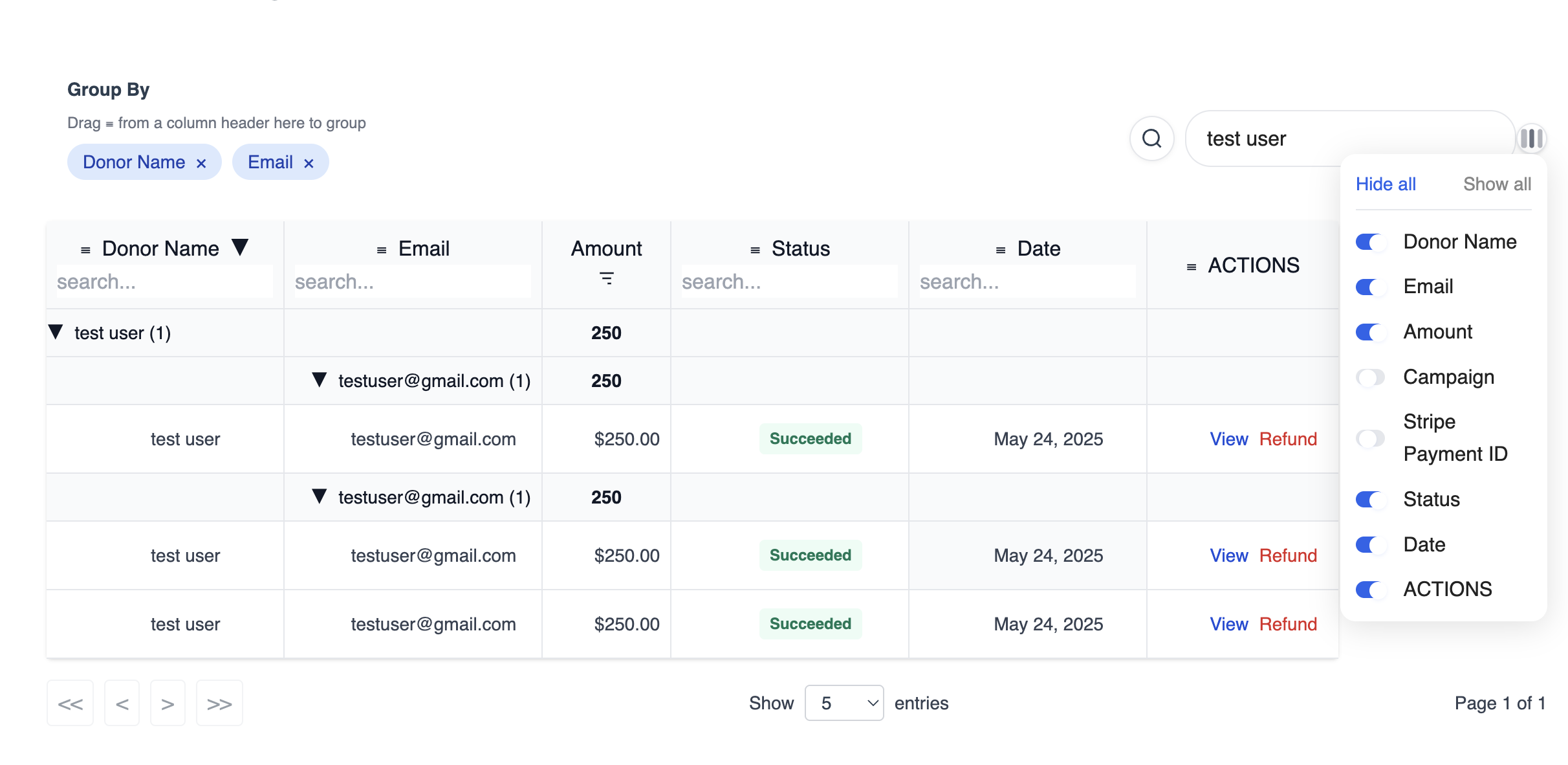
- Advanced Features: Sorting, filtering, pagination, and grouping out of the box.
- Extensible: Easy to customize and extend with your own components and logic.
Open Source
Gridly is now open source! You can find the source code on GitHub and install it via npm. We welcome contributions from the community to help make Gridly even better.
Getting Started
Install Gridly using npm or yarn:
npm install @codeupllc/gridly
# or
yarn add @codeupllc/gridly
Here's a simple example of how to use Gridly in your React application:
import { GridlyTable } from '@codeupllc/gridly';
import { createColumnHelper } from '@tanstack/react-table';
type User = { id: string; name: string; email: string; };
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', { header: 'Name', cell: info => info.getValue() }),
columnHelper.accessor('email', { header: 'Email', cell: info => info.getValue() }),
];
const data = [
{ id: '1', name: 'John Doe', email: 'john@example.com' },
{ id: '2', name: 'Jane Smith', email: 'jane@example.com' },
];
<GridlyTable
data={data || []}
columns={dynamicColumns}
enableGrouping={true}
groupBy={grouping}
showPagination={true}
pageSizeOptions={[5, 25, 50, 100]}
cellPadding="px-2 py-2"
globalFilter={globalFilter}
initialPageSize={pageSize}
theme={theme}
showGlobalSearch={true}
onGlobalFilterChange={setGlobalFilter}
// customPagination={customPagination}
/>
Advanced Configuration
Gridly supports advanced features like grouping, custom theming, and global search. Check out the documentation for more details.
Roadmap
We'll be gauging interest to determine what features to prioritize next for Gridly. Some possibilities include:
- Support for more frameworks (Angular, Vue, Svelte)
- More built-in themes
- Plugin system for extending functionality
Contributing
We welcome contributions! Please open an issue or pull request for bugs, features, or docs.
- Fork the repo
- Create a feature branch
- Submit a PR
License
Gridly is open source and available under the MIT license.
We're excited to see what you build with Gridly! If you have any questions or feedback, feel free to reach out to us on GitHub or npm.